Quando parliamo di realizzazione di siti web, molte aziende tendono a concentrarsi prevalentemente sugli aspetti estetici o sulle performance tecniche, trascurando un elemento assai importante: l'accessibilità. Tuttavia, l'accessibilità non è solo una questione di conformità normativa, ma rappresenta un’opportunità per creare esperienze digitali inclusive, semplici da usare e fruibili da tutti.
Questa filosofia guida il nostro lavoro in Interactive and Design, dove l'accessibilità è parte integrante di ogni progetto.

Cosa significa accessibilità?
L'accessibilità nel web design si riferisce alla capacità di un sito di essere utilizzato da persone con diverse abilità, incluse quelle con disabilità visive, uditive, motorie o cognitive. Tuttavia, non si tratta solo di disabilità permanenti: l’accessibilità riguarda anche situazioni temporanee, come ad esempio la difficoltà di navigare su un sito da un dispositivo mobile o in condizioni di scarsa connessione internet.
Seguire le linee guida di accessibilità significa rendere un sito percepibile, utilizzabile, comprensibile e robusto. Questi sono i quattro principi fondamentali delle WCAG (Web Content Accessibility Guidelines), uno standard internazionale che guida lo sviluppo di siti accessibili. Ma andiamo a vedere nel dettaglio cosa implica ciascuno di questi aspetti:
- Percepibile: Le informazioni e i componenti dell'interfaccia devono essere presentati in modo che gli utenti possano percepirli. Ad esempio, i testi alternativi per le immagini aiutano gli utenti non vedenti a comprendere i contenuti visivi tramite screen reader.
- Utilizzabile: Gli utenti devono poter navigare facilmente attraverso l’interfaccia. Questo significa che non devono essere costretti a interazioni complesse o inaccessibili, come moduli difficili da compilare o pulsanti troppo piccoli per essere cliccati con precisione.
- Comprensibile: Il funzionamento del sito e le informazioni devono essere chiari e comprensibili a tutti gli utenti. Ad esempio, una struttura delle informazioni ben organizzata e la gestione dei messaggi di errore con linguaggio semplice aiutano l'utente a navigare in modo efficiente.
- Robusto: Il sito deve essere compatibile con diverse tecnologie, incluse le tecnologie assistive come gli screen reader o i software che aumentano il contrasto per gli utenti con difficoltà visive.
L’accessibilità nel contesto normativo e le WCAG 2.2
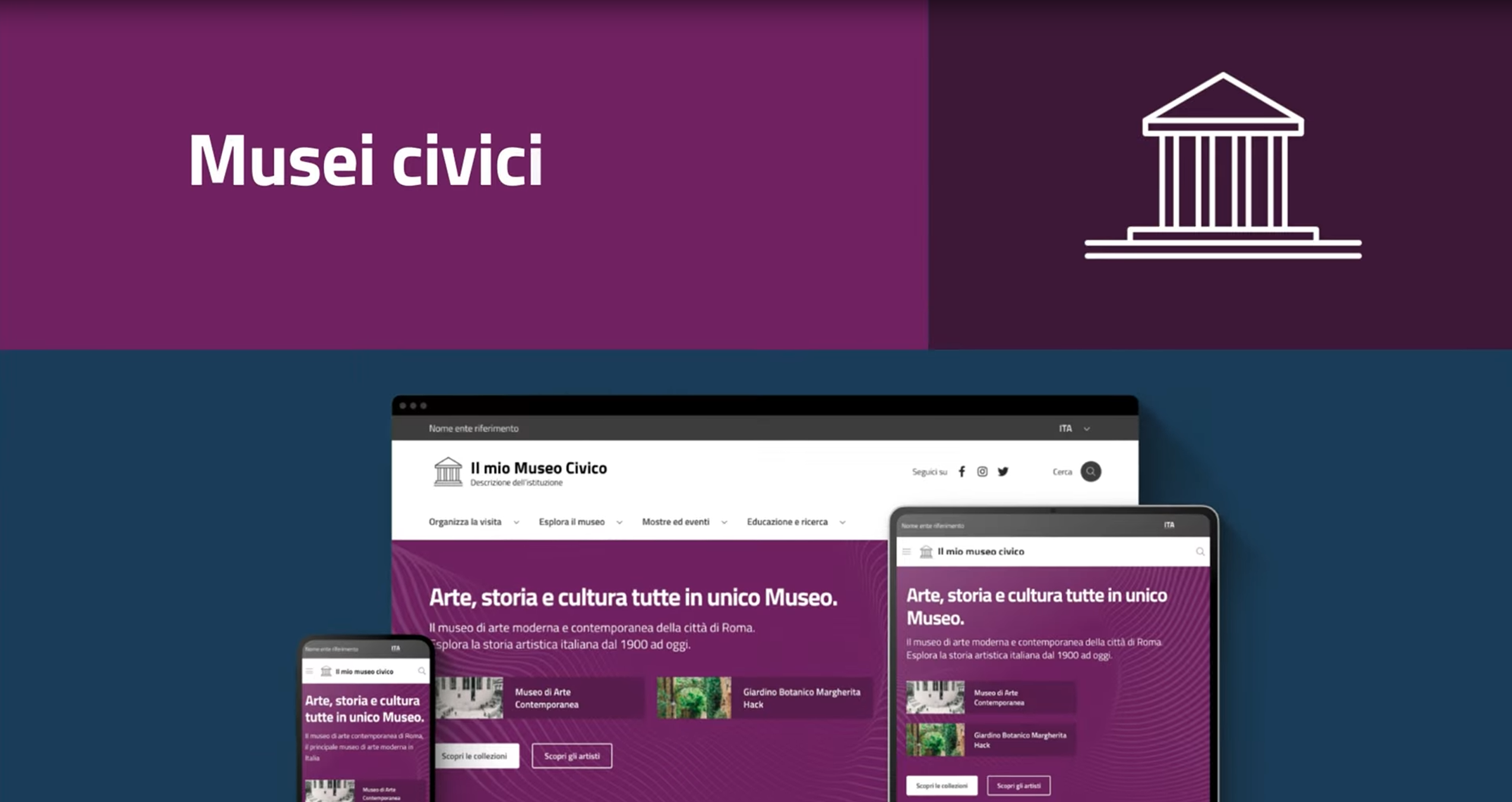
In Italia, il rispetto delle normative di accessibilità è obbligatorio per tutti i siti della Pubblica Amministrazione, ma questo non significa che le aziende private possano ignorare l’importanza di essere inclusivi. Le linee guida WCAG 2.1 e la recente versione WCAG 2.2, rilasciata nel 2023, offrono indicazioni aggiornate su come sviluppare interfacce inclusive. Queste norme includono requisiti specifici per garantire che i contenuti siano fruibili da tutti gli utenti, indipendentemente dalle loro capacità o dal dispositivo che utilizzano.
Accessibilità by design: un approccio vincente
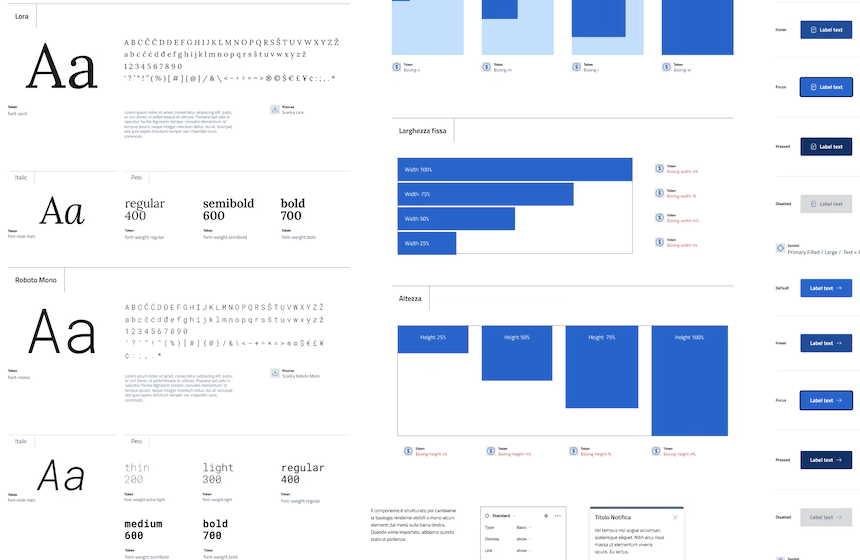
Nella nostra agenzia, adottiamo un approccio accessibility by design. Ciò significa che l’accessibilità non è un ripensamento o una semplice fase finale del processo, ma viene integrata sin dall’inizio, a partire dalla definizione della user experience fino allo sviluppo finale. Utilizzando framework come Bootstrap Italia e testando continuamente i componenti con strumenti specifici (sia automatici che manuali), riusciamo a garantire che ogni sito che sviluppiamo sia conforme agli standard più elevati.
Questo approccio ha numerosi vantaggi: non solo si riducono i costi e i tempi di sviluppo (grazie a una verifica continua dell’accessibilità), ma si migliora notevolmente l’esperienza utente. Un sito accessibile è infatti più facile da navigare per tutti, non solo per chi ha disabilità, e tende a registrare tassi di conversione più alti. In più, siti che seguono le linee guida WCAG sono generalmente più performanti in termini di SEO, poiché motori di ricerca come Google premiano la fruibilità e la chiarezza delle informazioni.
Test e strumenti per garantire l’accessibilità
Per assicurare che un sito rispetti tutti i requisiti di accessibilità, utilizziamo una combinazione di test automatici e manuali. Strumenti come WAVE o axe-linter ci aiutano a individuare problemi durante lo sviluppo, ma non ci fermiamo qui: testiamo manualmente l'interazione con la tastiera, la compatibilità con i lettori di schermo e verifichiamo che i nostri siti siano navigabili anche a ingrandimenti del 400%. Solo attraverso un processo di validazione costante possiamo garantire che ogni componente, pattern o template sia realmente accessibile e utilizzabile da chiunque.
Accessibilità: un valore aggiunto per il tuo business
Investire in un sito accessibile significa non solo rispettare le normative, ma anche ampliare il proprio pubblico. Un sito accessibile è inclusivo, raggiunge più persone, migliora l'esperienza utente e contribuisce a costruire un'immagine di brand attento e responsabile. Alla Interactive and Design, siamo fieri di mettere l'accessibilità al centro di ogni nostro progetto, perché crediamo che il web debba essere un luogo inclusivo per tutti.

Quali sono i principali ostacoli all'accessibilità web che le aziende devono evitare?
Le aziende devono affrontare diversi ostacoli all'accessibilità web che possono compromettere l'esperienza degli utenti e la conformità alle normative. Ecco i principali problemi da evitare:
1. Barriere tecnologiche
I siti web devono essere compatibili con le tecnologie assistive, come screen reader e ingranditori di schermo. La mancanza di compatibilità può escludere gli utenti che dipendono da questi strumenti, rendendo il sito inaccessibile.
2. Testo a basso contrasto
Un errore comune è l'uso di combinazioni di colori che non garantiscono un contrasto sufficiente tra testo e sfondo. Questo rende difficile la lettura per persone con disabilità visive, come la cecità parziale o il daltonismo.
3. Assenza di testo alternativo
Le immagini senza testo alternativo non possono essere comprese dagli utenti che utilizzano screen reader. È fondamentale fornire descrizioni chiare per ogni immagine presente sul sito.
4. Navigazione complessa
Un'interfaccia utente non intuitiva o una navigazione complicata possono creare difficoltà, specialmente per gli utenti con disabilità cognitive. È essenziale progettare una navigazione chiara e logica, utilizzando titoli e link descrittivi.
5. Input non etichettati
La mancanza di etichette per i campi dei moduli rende difficile per gli utenti comprendere quali informazioni devono inserire. Ogni campo deve avere un'etichetta chiara e pertinente.
6. Contenuti dinamici senza sottotitoli
I video e le animazioni devono includere sottotitoli o trascrizioni per garantire che le informazioni siano accessibili anche agli utenti con disabilità uditive.
7. Uso di tecnologie proprietarie
L'integrazione di tecnologie non standard può limitare l'accesso ai contenuti. È preferibile utilizzare tecnologie aperte e standardizzate per garantire una fruibilità universale.
8. Ignorare le linee guida WCAG
Non seguire le linee guida WCAG (Web Content Accessibility Guidelines) può portare a numerosi errori di accessibilità. È fondamentale familiarizzare con queste linee guida e implementarle nel design del sito.
L'accessibilità web non è solo un obbligo legale o una buona pratica; è un impegno verso la costruzione di un mondo digitale equo e inclusivo. Per una web agency come la nostra, l'accessibilità non è un'opzione, ma una priorità. Abbiamo l'obiettivo di sviluppare esperienze web che siano all'altezza delle esigenze di ogni utente, senza esclusioni, nel rispetto delle normative e con la convinzione che solo così si possa davvero parlare di innovazione e progresso.
Inoltre, investire nell'accessibilità non solo apre le porte a nuovi utenti, ma rafforza anche la reputazione dell'azienda come inclusiva e attenta ai bisogni di tutti. Un sito accessibile può attrarre clienti fidelizzati, migliorare la soddisfazione degli utenti e portare benefici concreti a lungo termine in termini di visibilità, fiducia e brand awareness. L'innovazione non si misura solo nelle tecnologie adottate, ma anche nell'approccio responsabile e umano verso il digitale, un aspetto che noi di Interactive and Design abbracciamo con passione. Collaborare con noi significa scegliere un partner che mira a creare un web più giusto, per tutti.